Overview
Designers tend to manage multiple projects at the same time. They may be working with different sets of creatives, and are mostly bound to follow some strict deadlines. The system that I will be designing will support a designer’s project and task management. This system will be a downloading app for the desktop or laptop, launched as a handy dashboard for easy use and control. In this dashboard, the designer will be able to keep tabs on their current, past, and upcoming projects, create schedules to follow, produce ideas through a canvas page, communicate with other team members, give and get feedback from other members, and receive daily updates for their works’ current progress.
This dashboard answers these main problems:
a) The use of different platforms for managing multiple projects at the same time reduces efficiency and often confuses designers,
b) The lack of proper communication for input and feedback often delays the progress of a project and;
c) The amount of projects and tasks a designer has to fulfill in a day often overwhelms them to the point of losing motivation and drive to finish them all on time.
Designers tend to manage multiple projects at the same time. They may be working with different sets of creatives, and are mostly bound to follow some strict deadlines. The system that I will be designing will support a designer’s project and task management. This system will be a downloading app for the desktop or laptop, launched as a handy dashboard for easy use and control. In this dashboard, the designer will be able to keep tabs on their current, past, and upcoming projects, create schedules to follow, produce ideas through a canvas page, communicate with other team members, give and get feedback from other members, and receive daily updates for their works’ current progress.
This dashboard answers these main problems:
a) The use of different platforms for managing multiple projects at the same time reduces efficiency and often confuses designers,
b) The lack of proper communication for input and feedback often delays the progress of a project and;
c) The amount of projects and tasks a designer has to fulfill in a day often overwhelms them to the point of losing motivation and drive to finish them all on time.

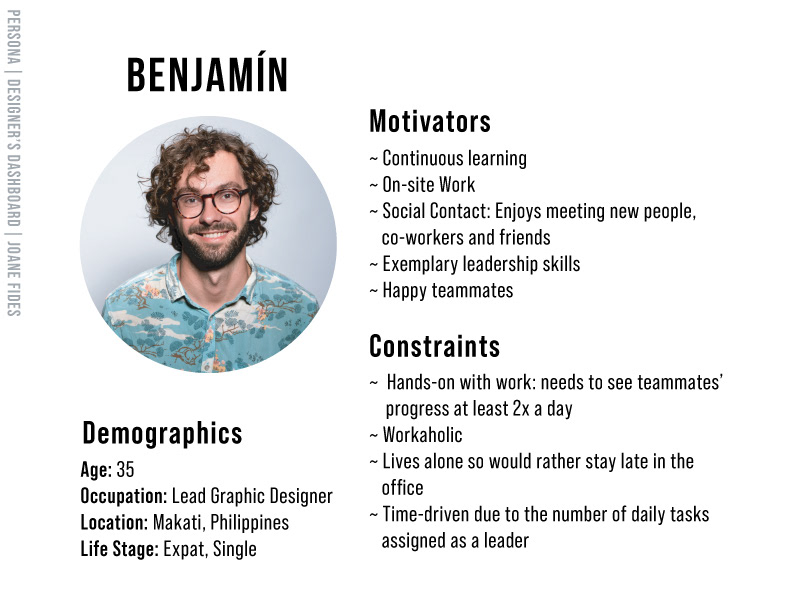
Scenario 1
Benjamín is a Canadian ex-pat working in the Philippines as a lead Graphic designer for a big tech company. In his mid-30s, he’s been promoted twice handling big teams and enjoys being a leader. He aspires to have great camaraderie with his teammates as he believes strong teamwork results in great success. He finds it easy to delegate tasks to his teammates if he is updated on each one’s progress at least twice a day. While he understands that emails are essential for work communication, he would rather use an instant messaging app to communicate with his teammates or meet them face-to-face. Also, he finds it efficient to finish all of his daily tasks on the same day it was given to reduce the load for the next day.
Scenario 2
Scenario 2
Sophia is a mid-weight Interior Designer who finds comfort in organization and systems. She is neat and precise with her work and likes to finish tasks right on the dot. As she lives 2 hours away from the office, it is important to her to leave the office on time and enjoy the rest of her day with her loved ones. Sophia is goal-oriented and rewards-driven, so she values feedback from her co-workers as well as compliments for tasks well done.
Sketch 1
The dashboard here highlights the current, upcoming, and drafted projects. Project photos can be added to each thumbnail for easier recognization. On the sidebar are the typical navigations needed, a bulletin area for most discussed topics, and a messages area for the user and their teams.
Sketch 2
The tasks in this. The dashboard can be stacked in a way where the user can rank. The most important ones to the least important ones. A sidebar with the basic navigation options is viewable in icon and text form for better recognition.
Sketch 3
The members' chatroom is designed to view who is currently active at the top part, helping the user to identify the collaborators working on a current project.
Sketch 4
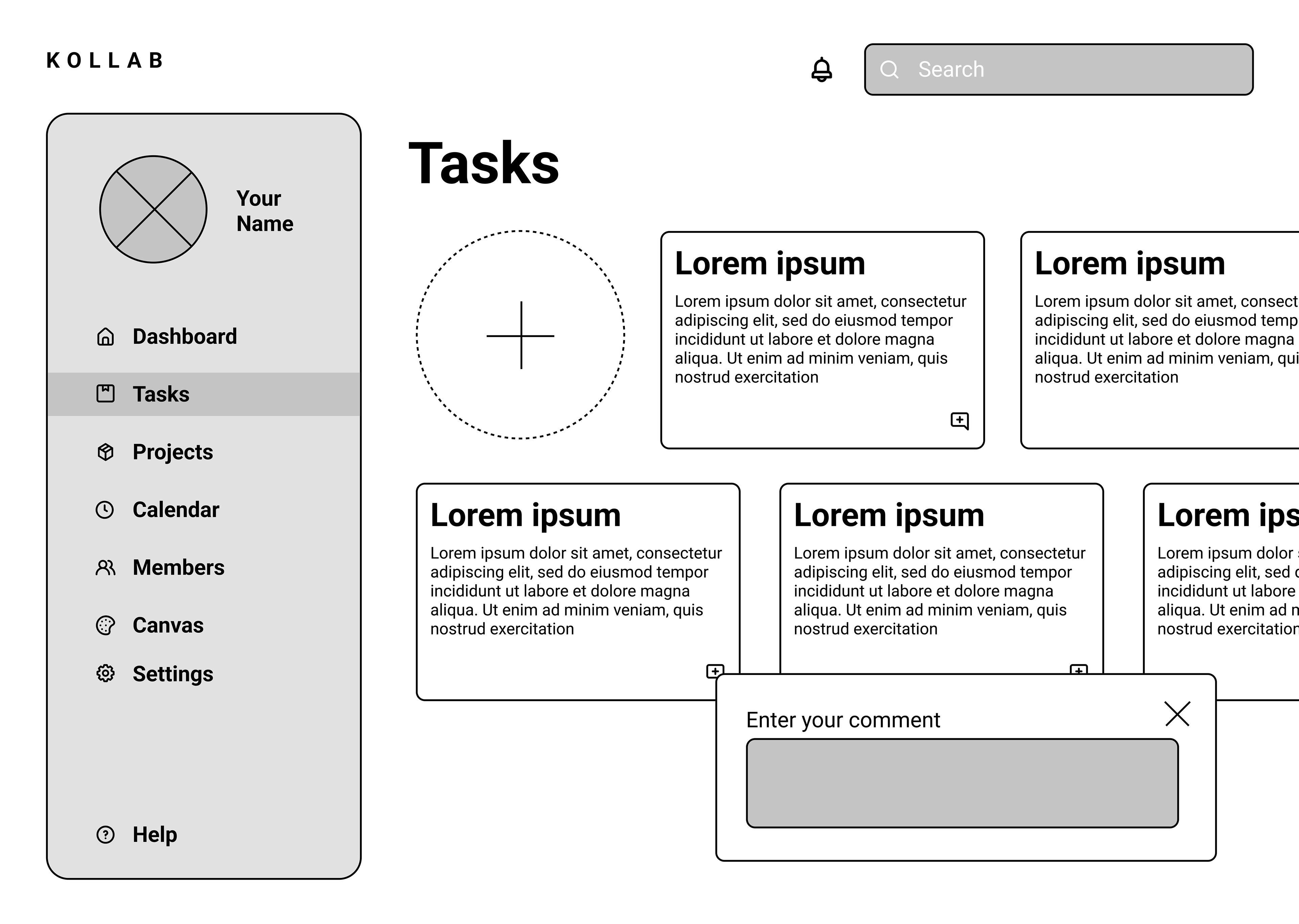
The tasks dashboard is organized in one big holder where the user can see all of the tasks in one view. The tasks are presented in 1-2 liner boxes for a cleaner and more consistent approach. The user can rearrange the tasks accordingly by dragging them to the top or bottom of the holder.
Sketch 5
For easier navigation, a filter button will place at the topmost part of the dashboard, where the user can search for specific projects, tasks, labels, etc.
Sketch 6
A canvas area for mood board creation will be available for the user. The canvas area can be used to insert and drag images, texts, color palettes, and videos. Tools at the sidebar will be available for use and will be patterned from famous design software for consistency and easier recognition/recall.
Sketch 7
Tasks or projects can be dragged and moved in a way that is most helpful for the user. Each box can have an image uploaded as a thumbnail for better recognition.
Sketch 8
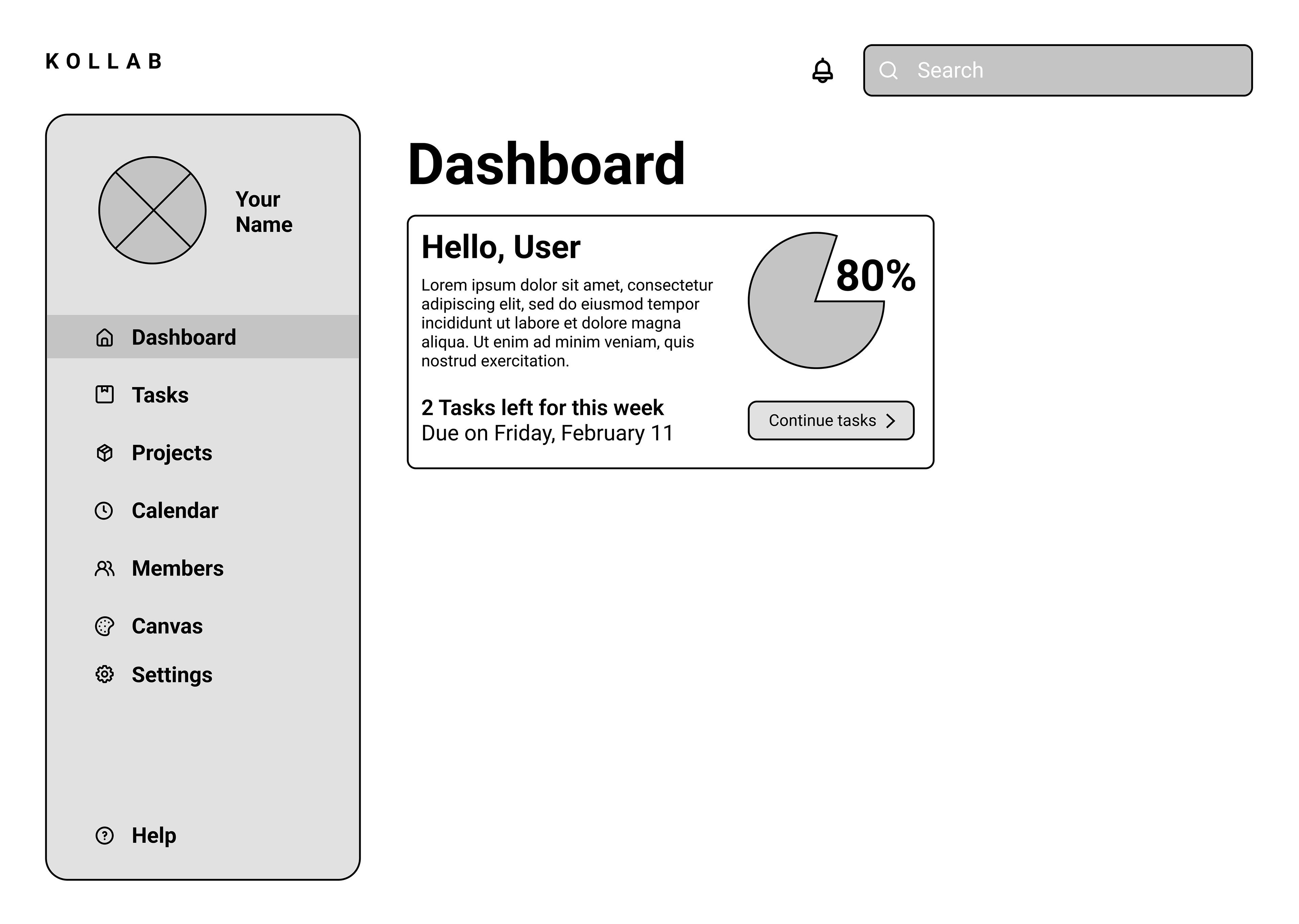
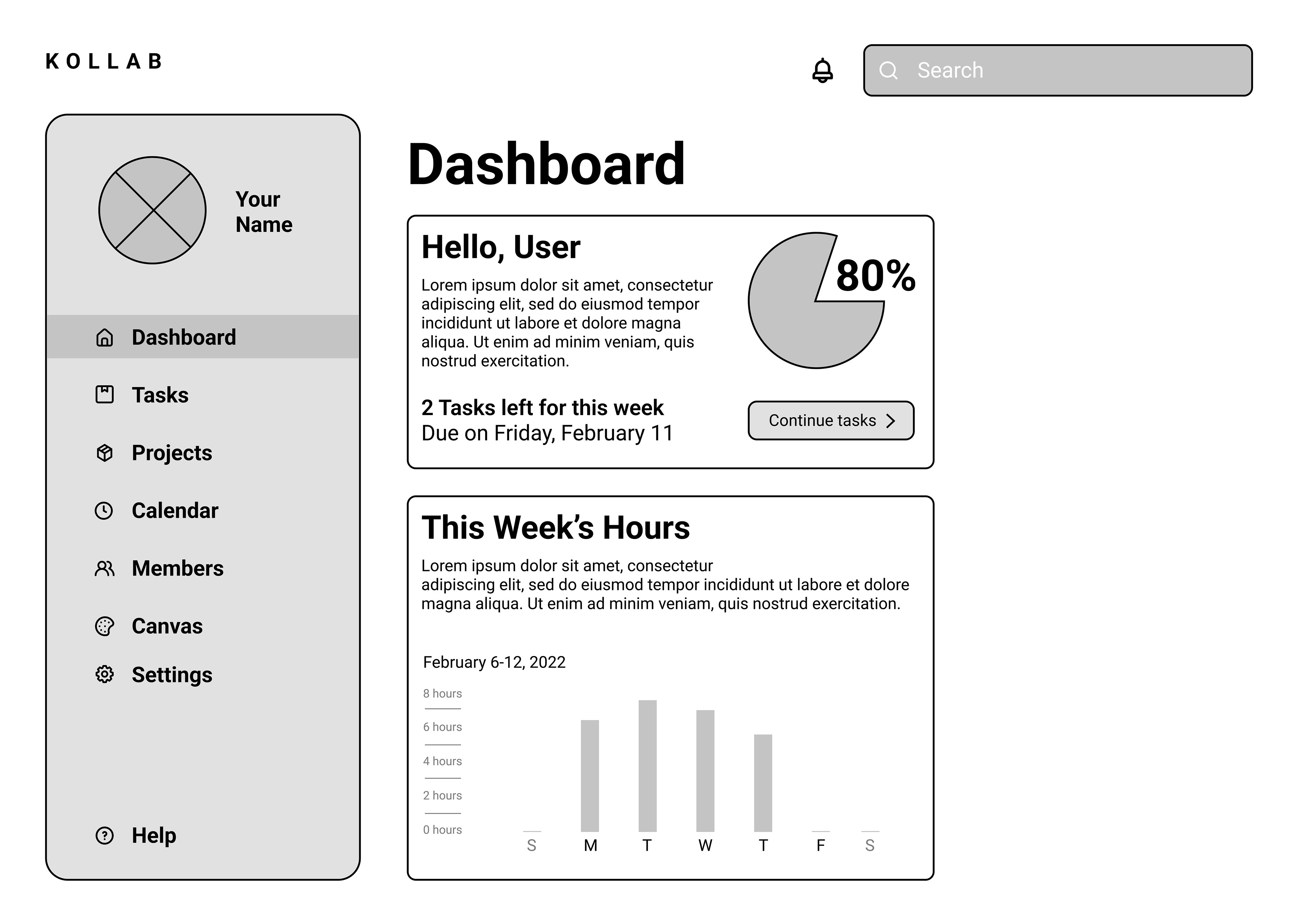
The dashboard will be able to greet the user upon opening, reminding them of their daily and upcoming tasks. A current progress holder will also be available for all ongoing tasks with a quick percentage view.
Sketch 9
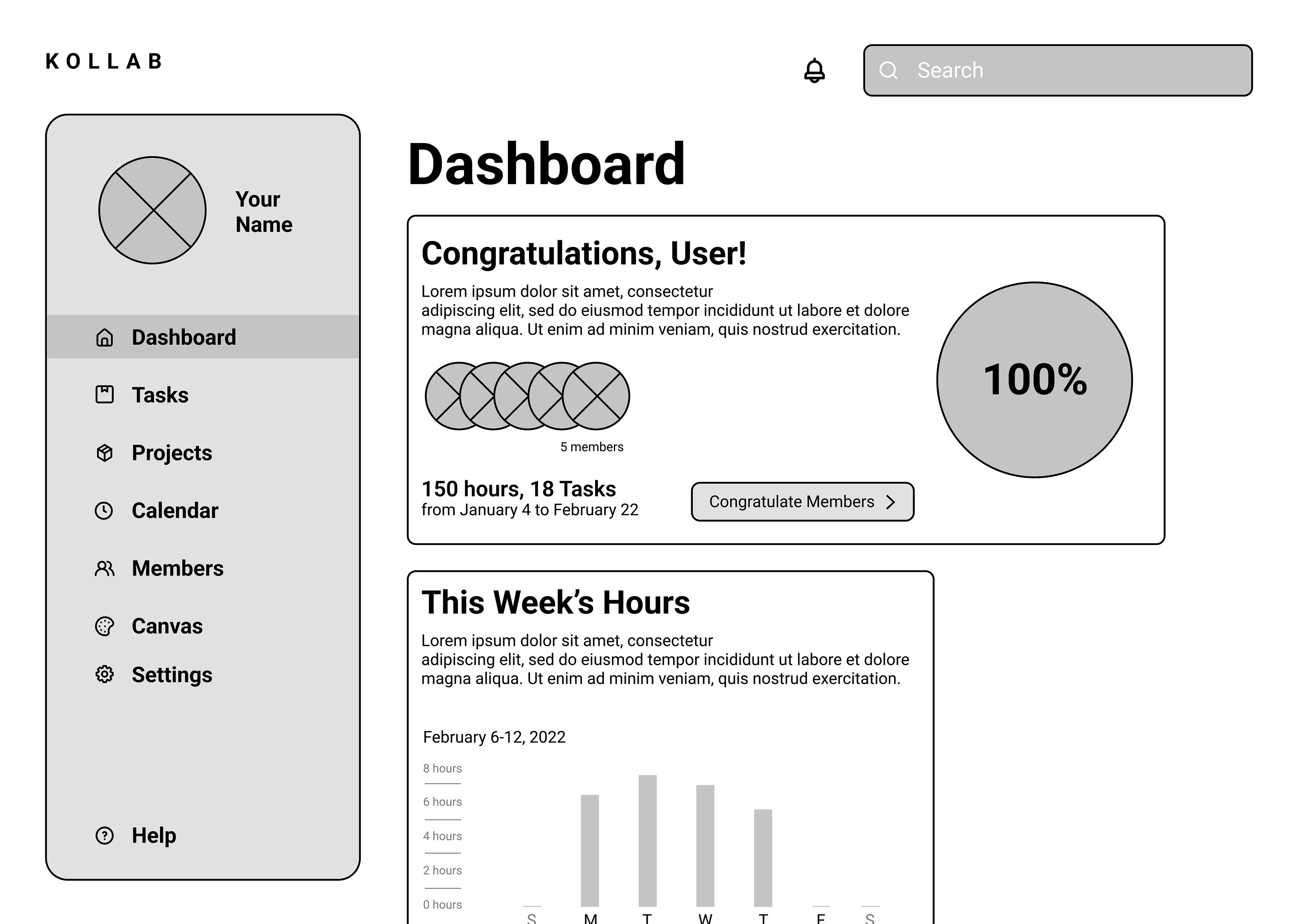
The dashboard will be best for goal-oriented users as it welcomes them with a message regarding their previous or ongoing tasks. A congratulatory message will appear once a task has been finished, motivating the user.
Sketch 10
This dashboard will have an illustration of the user for representation of a status bar for the user’s ongoing tasks. Other statistics will also be available for viewing such as the weekly task tracker, an hour tracker, and a progress tracker.
Sketch 11
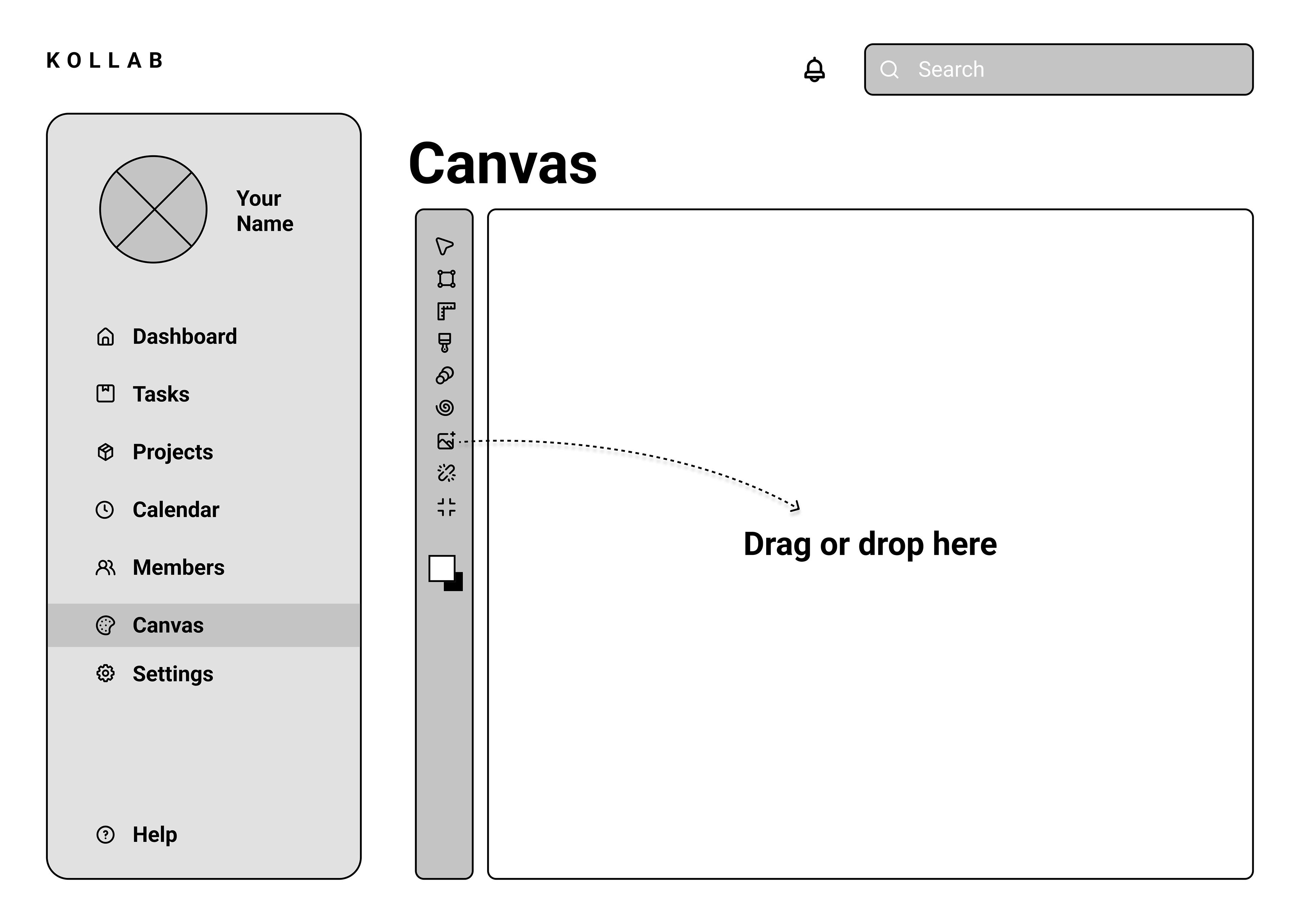
The Canvas area will be a flexible feature where the user can simply just drop and drag a text, image, link, and shape onto the canvas. The user can also draw on the canvas’ surface, making the app more flexible for designers.
Sketch 12
The Active Tasks dashboard will have a summary area for all projects and tasks the user is a part of. Contributors can also be seen, as well as comments and feedback from other users.
Sketch 13
A Calendar with the member’s/user’s tasks will be seen on this part of the app. Hourly tasks can easily be viewed and quick task descriptions can be ticked off once finished or be used as a reminder to the user.
Sketch 14
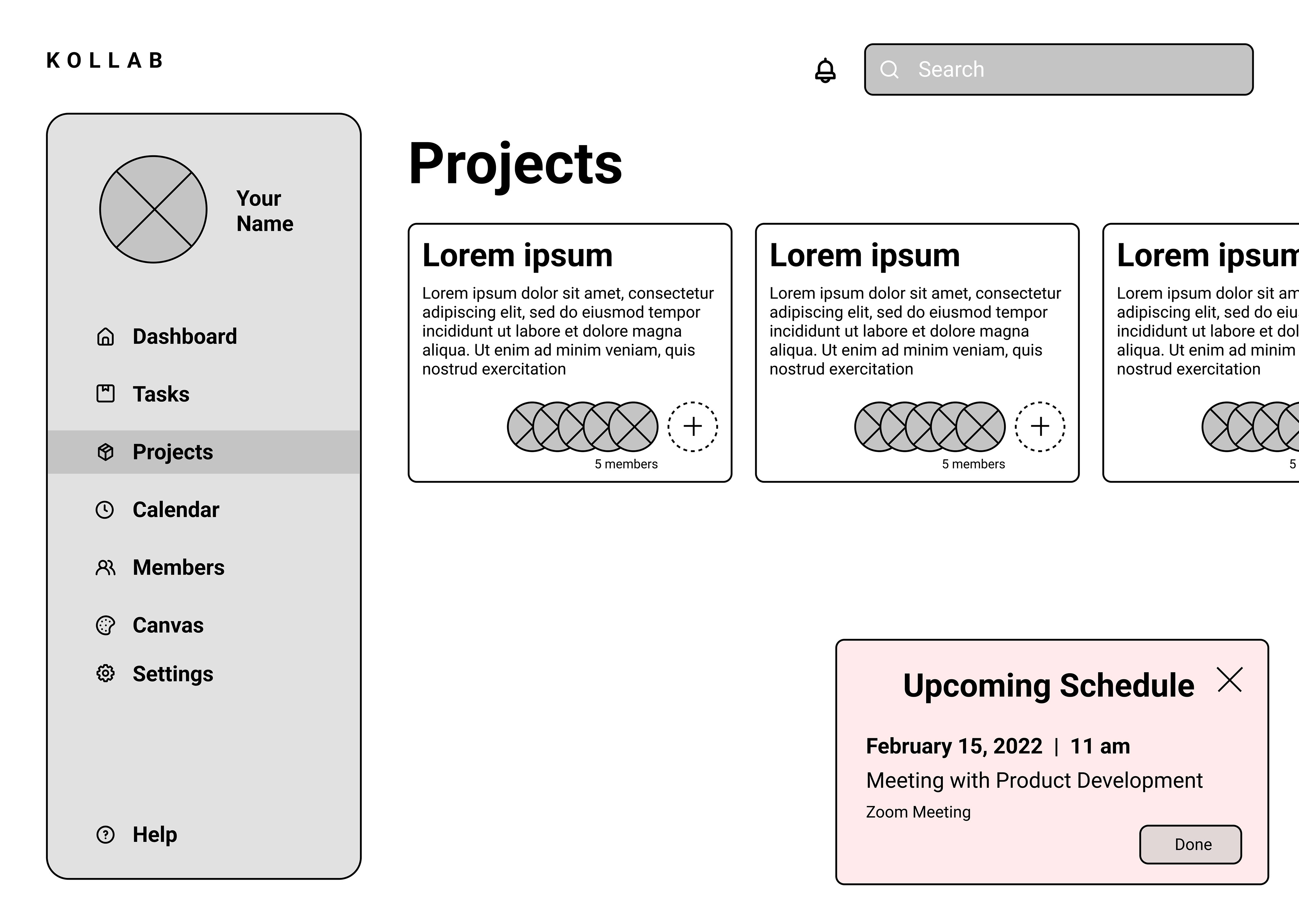
The projects will have a clear division and a quick progress bar. This is best for designers that handle many projects at the same time. On the side, a “Favorites” area will be seen for quick access to the user’s most frequently used tasks/projects.
Sketch 15
A Project Management page will be available on the app to help the user identify who is currently working on a project. The user can be granted access to add or subtract other collaborators as the project progresses.
Sketch 16
A Design Library will be an essential page for guiding the users with all the basics of the projects. Themes, fonts, colors, and more can be added here and used on the project the user is currently doing.
Sketch 17
A Planner page will help the user break down all the hourly tasks they need to fulfill.
Sketch 18
A Contributions page will allow the user to see all the progress of other members of the projects. Task cards will appear at the latter part of the page, identifying the members in each project, the time they need to accomplish it, and other details.
Sketch 19
A Highlights page will be added to show all the current and accomplished projects/tasks that are deemed most relevant by the user.
Sketch 20
In the dashboard, a People’s page will show an active contributor and list down all their past activities in relation to doing tasks and projects.





Inputs
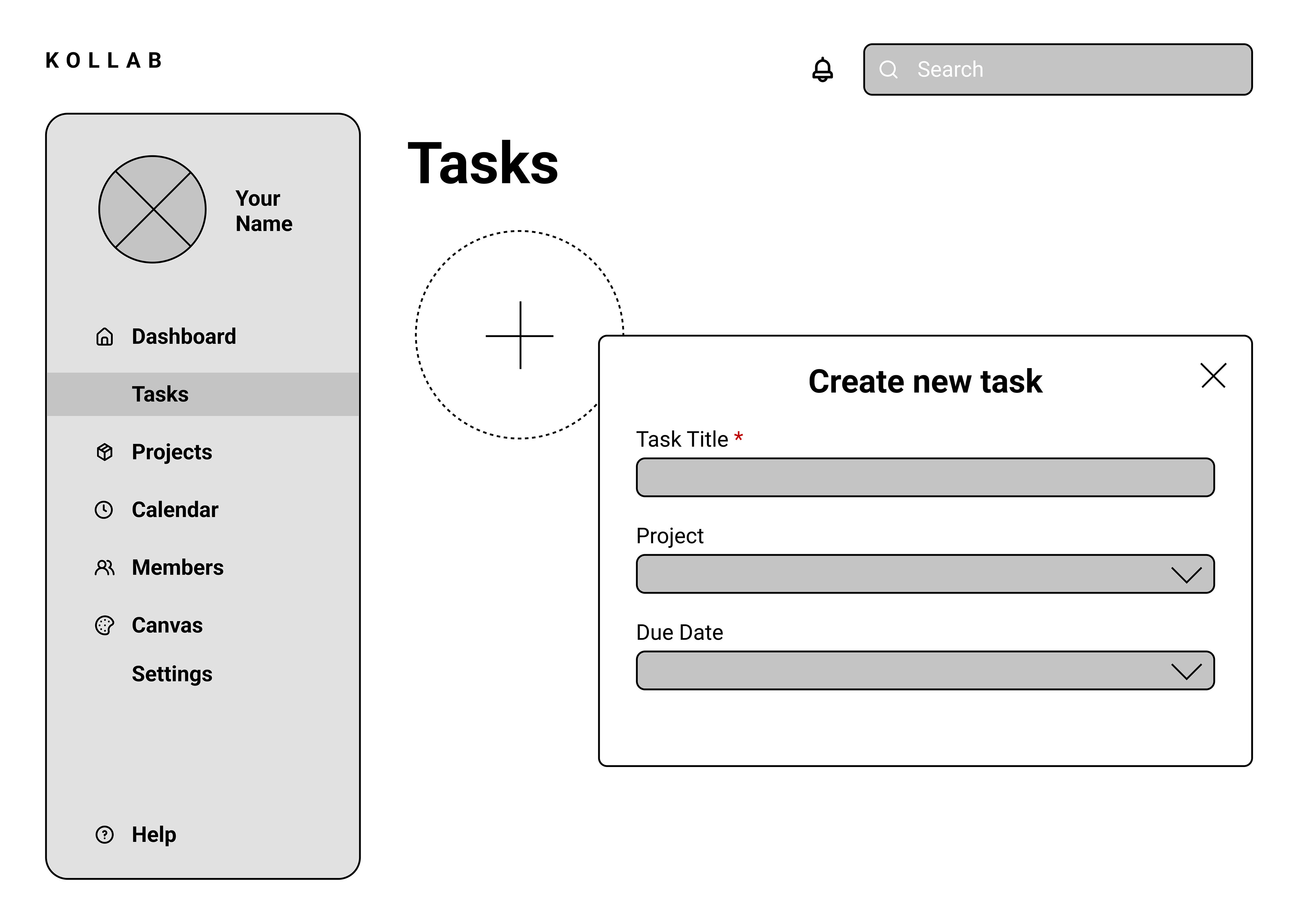
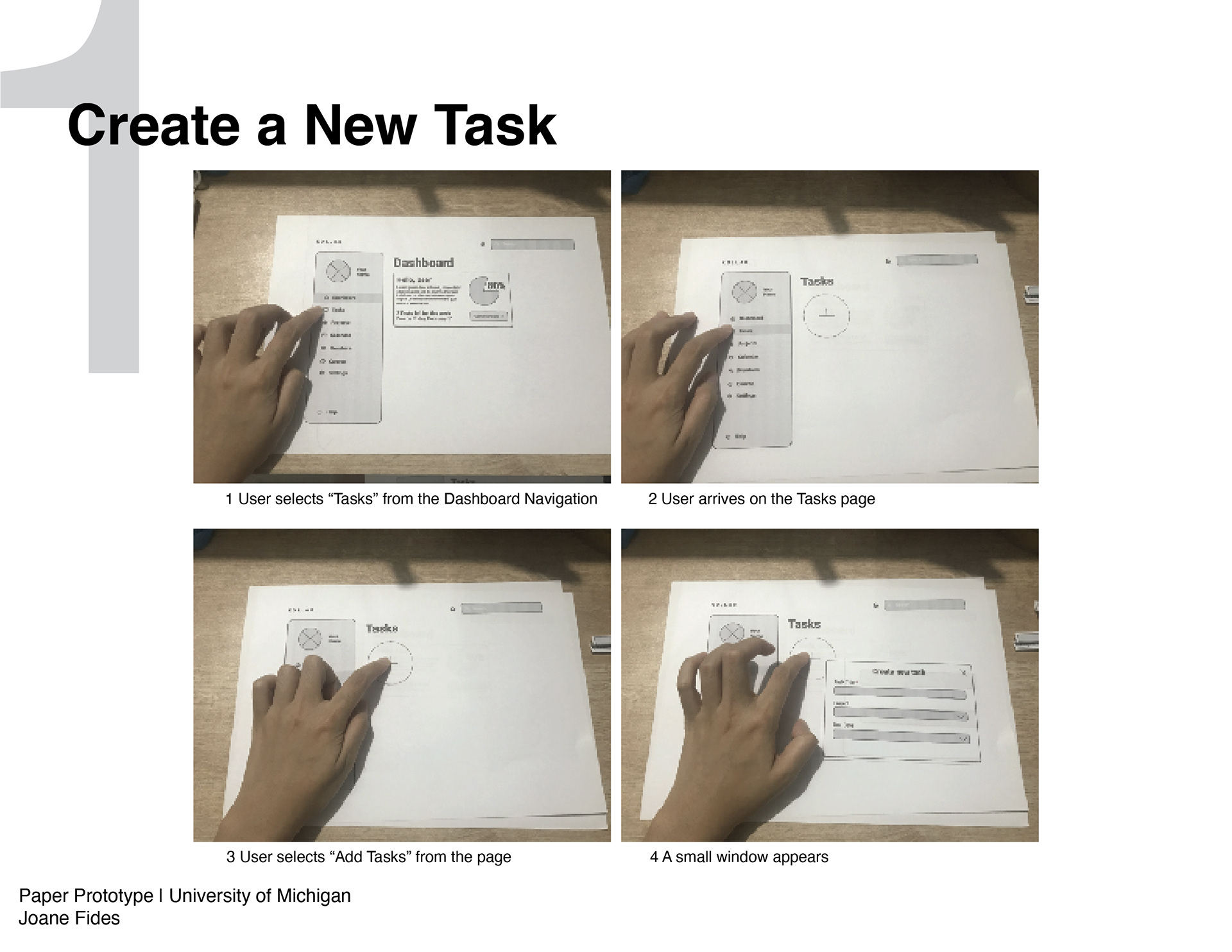
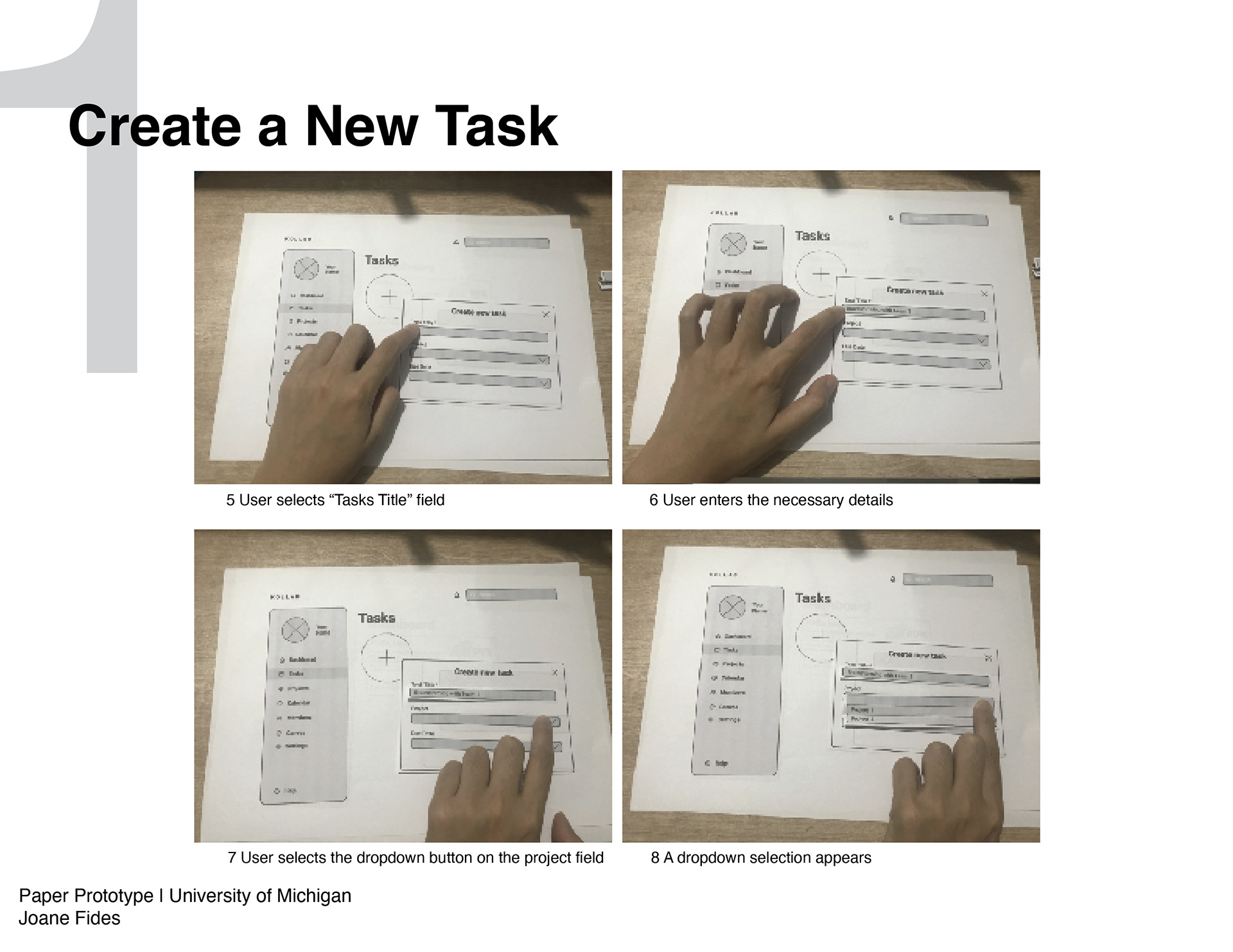
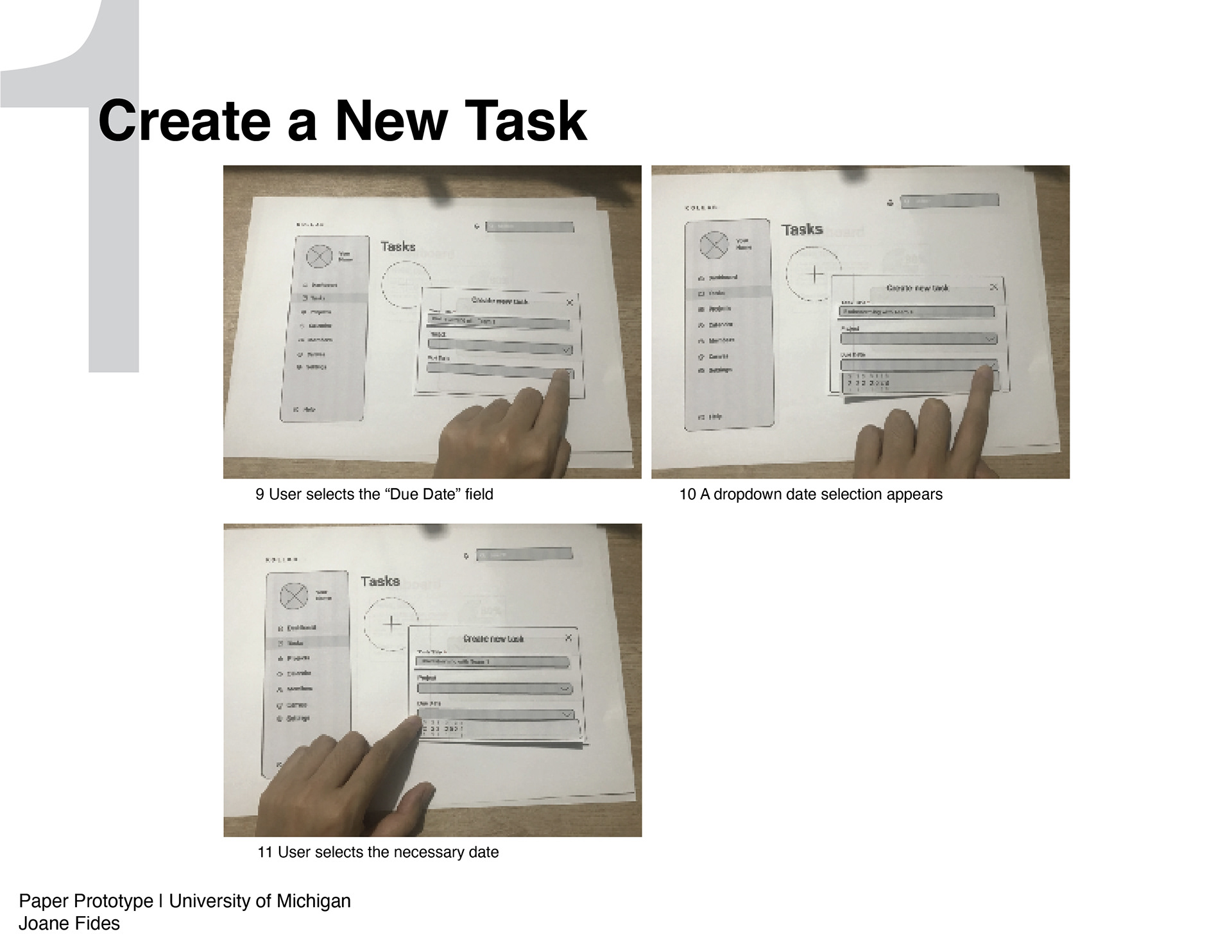
1. Create a New Task: The user needs to be able to enter the new task’s title and corresponding details about it. A blank Task form will be prompted for the user to fill in.
1. Create a New Task: The user needs to be able to enter the new task’s title and corresponding details about it. A blank Task form will be prompted for the user to fill in.
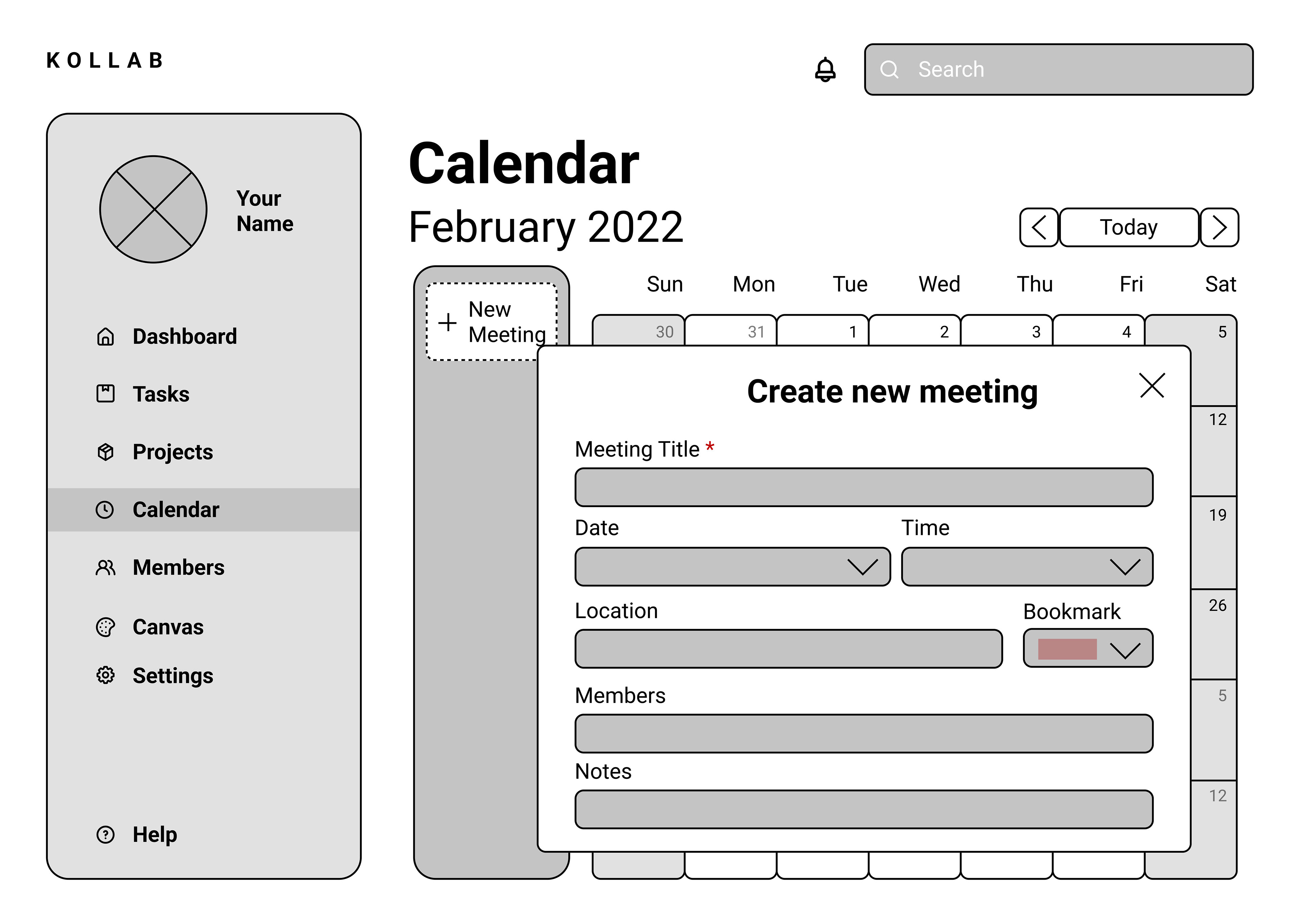
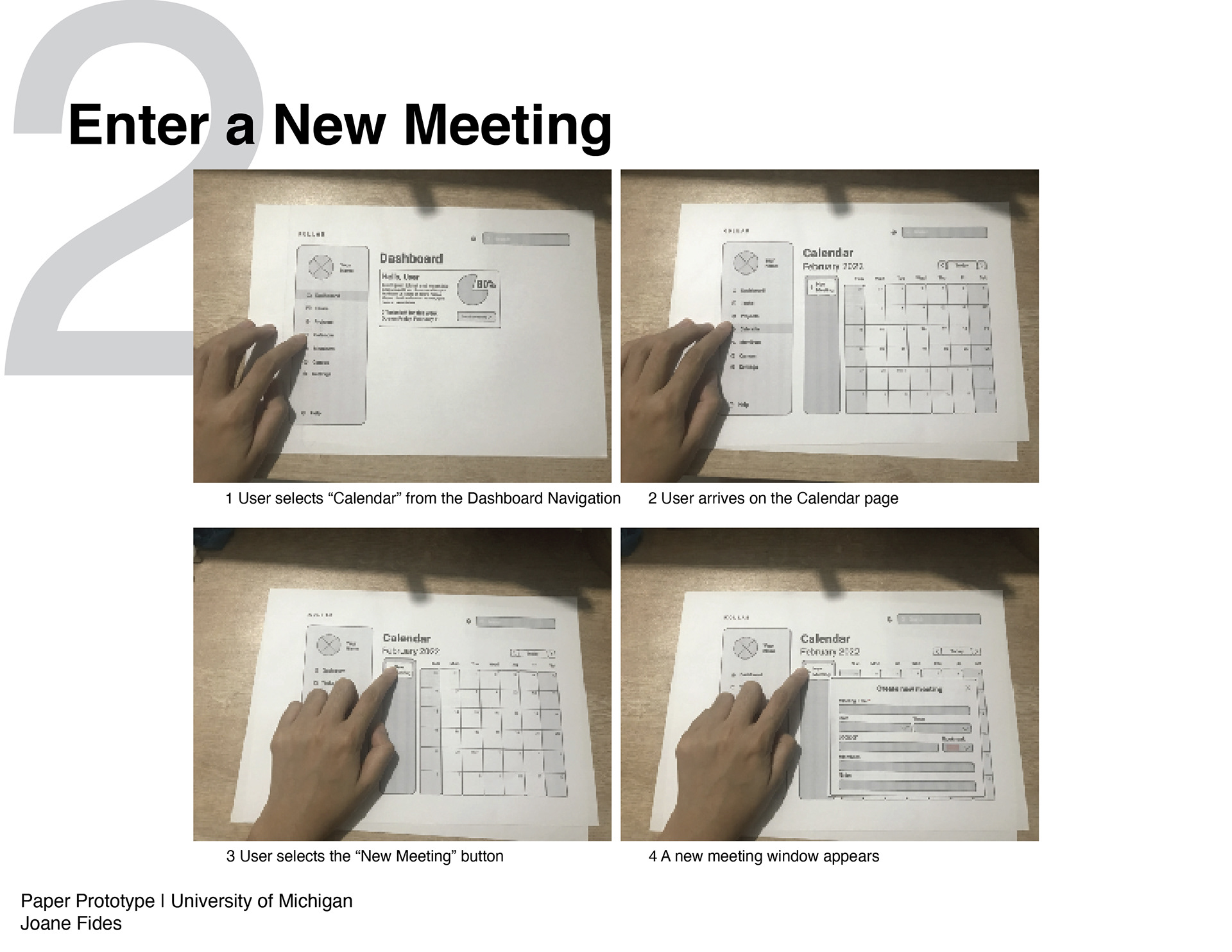
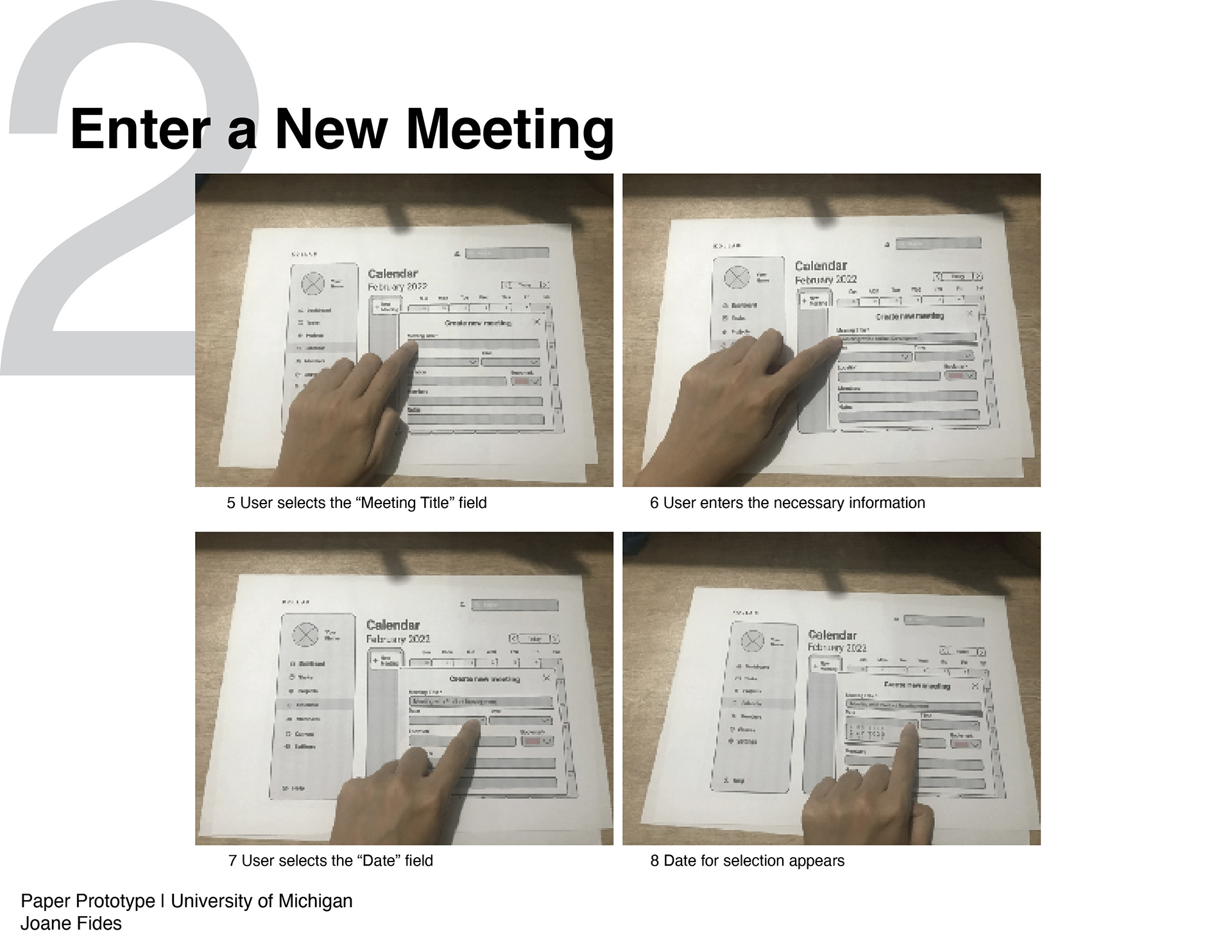
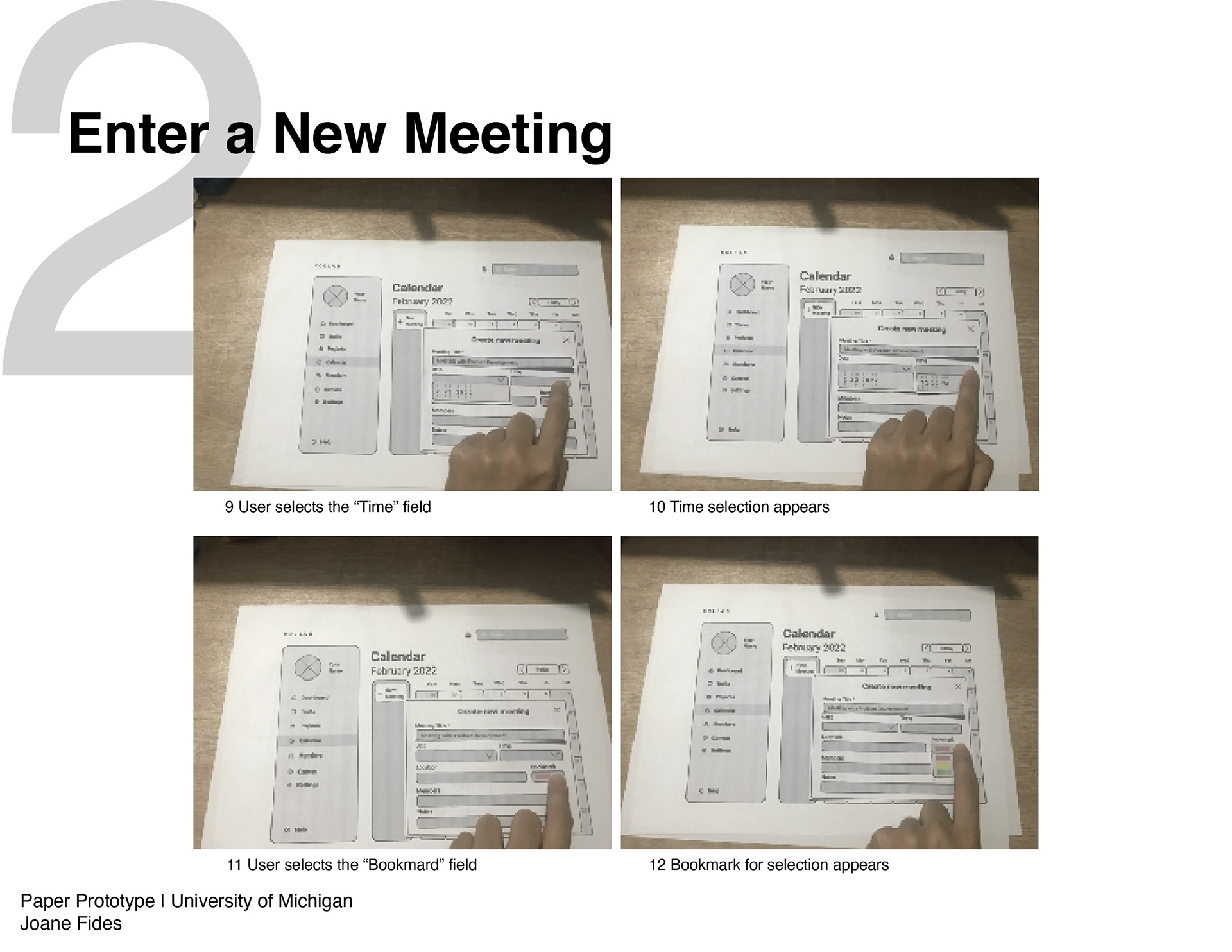
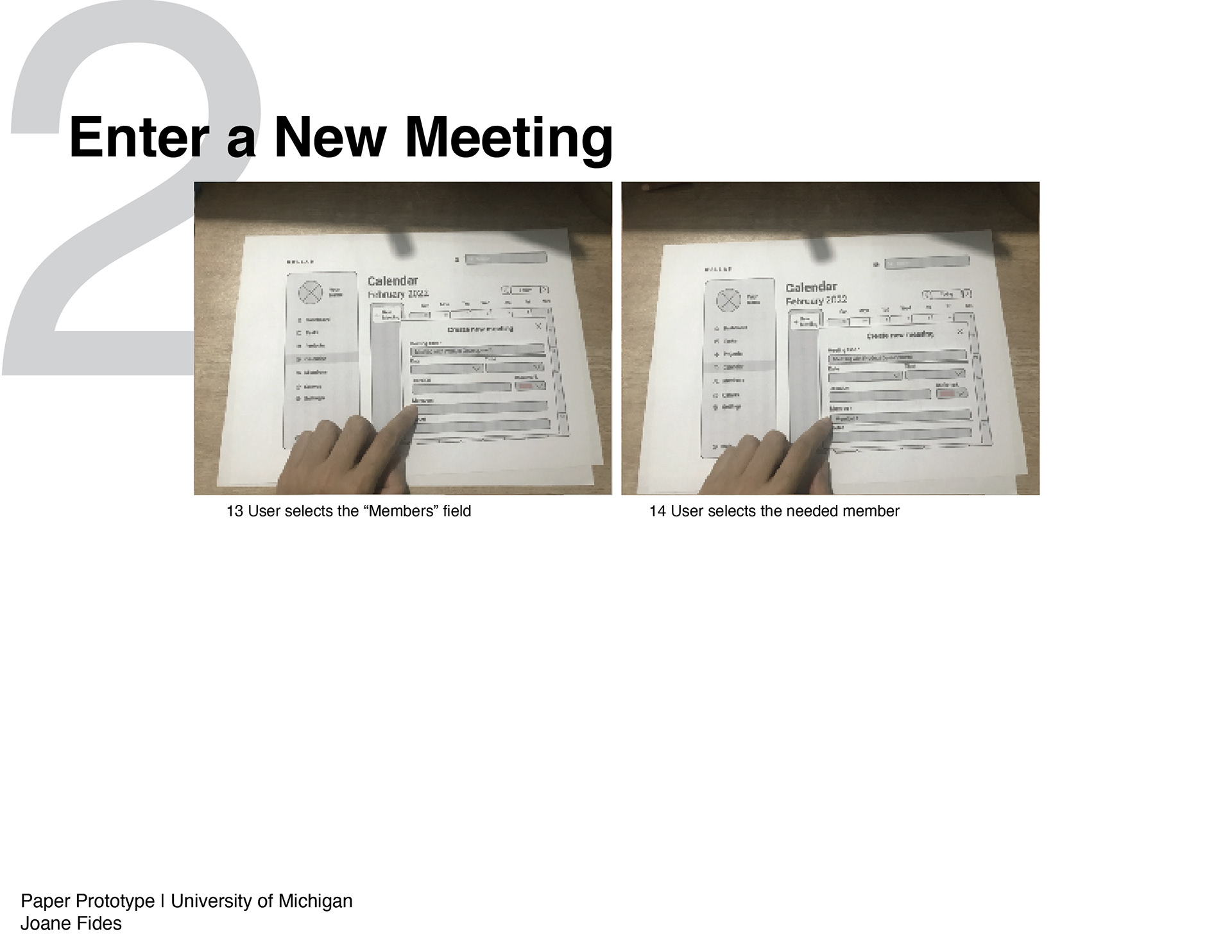
2. Enter a New Meeting: To add a new meeting to the system’s calendar, the user will need to fill up a form indicating the meeting title, its time and location, and the members involved. This will be done at the calendar tab, placed at the main navigation of the dashboard.
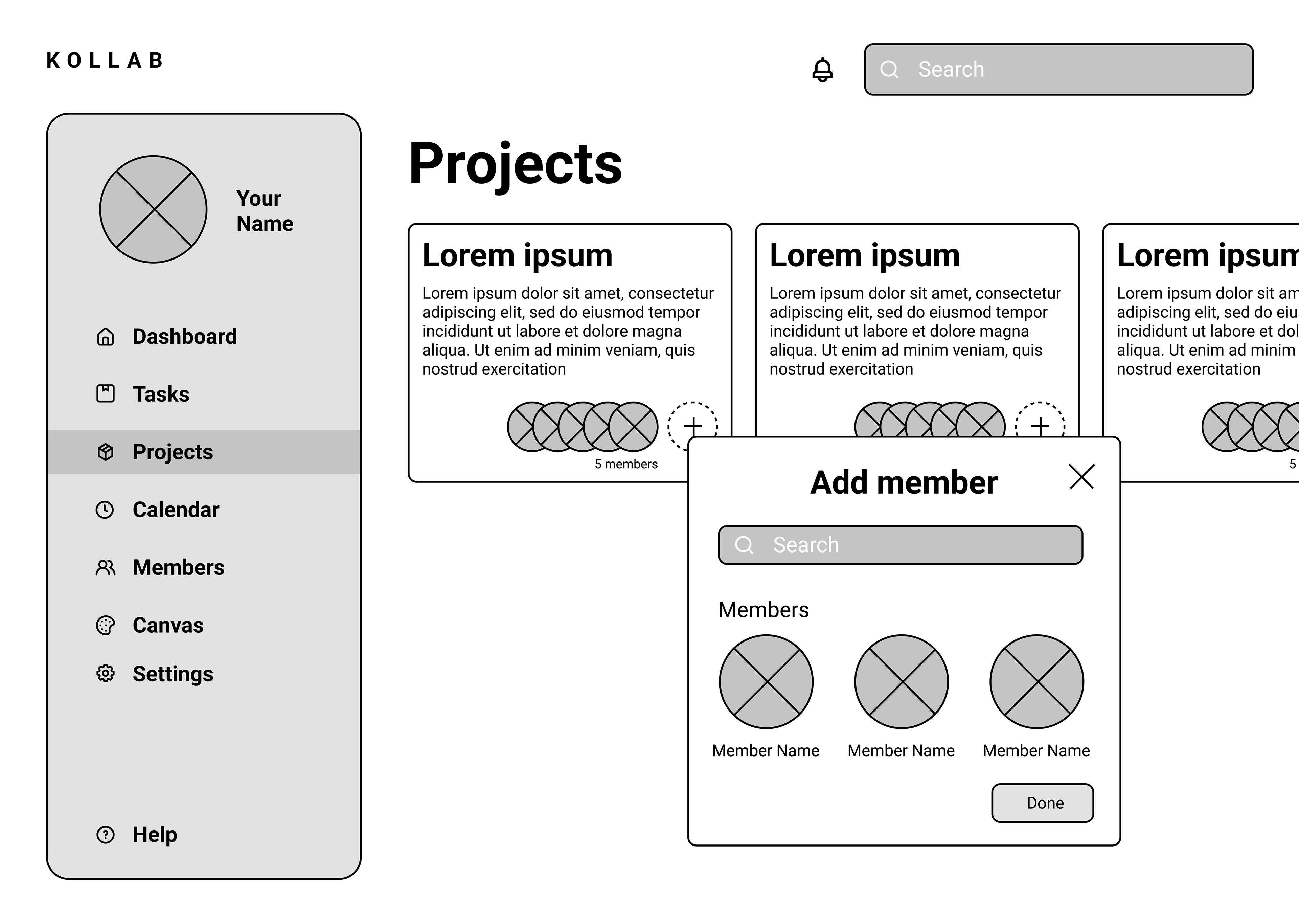
3. Adding a Team Member to a Project: In order for a project to be active, the user will need to add a team member/s to the project page. This will be done by clicking the “plus” button, selecting a member from the member’s list, or typing in a name of a member.
4. Commenting on a Task: In order for tasks to receive feedback, the user can type in a comment in response to the newly submitted action. A speech bubble found at the lower right of each task can be clicked for a blank form to show up, where the user can enter their comments.
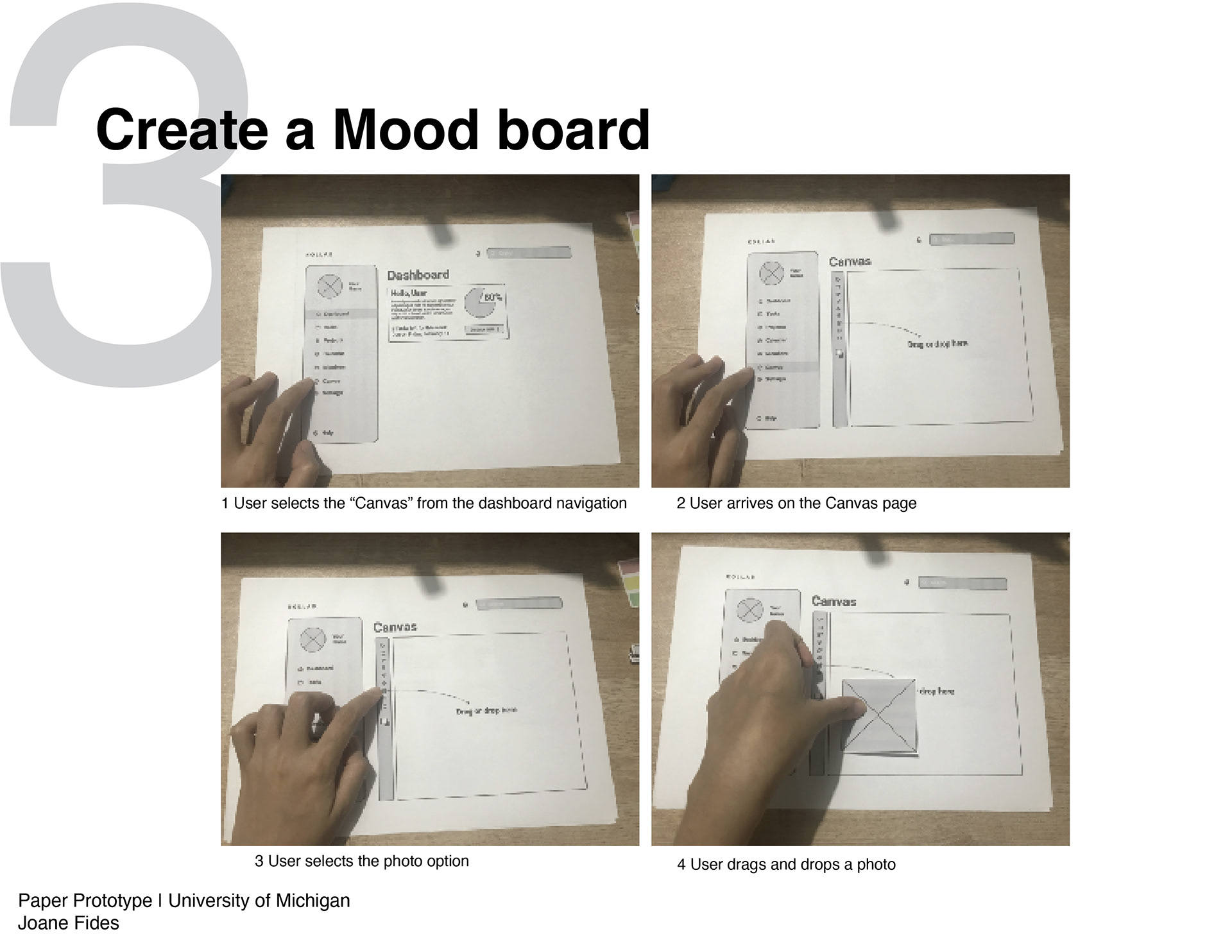
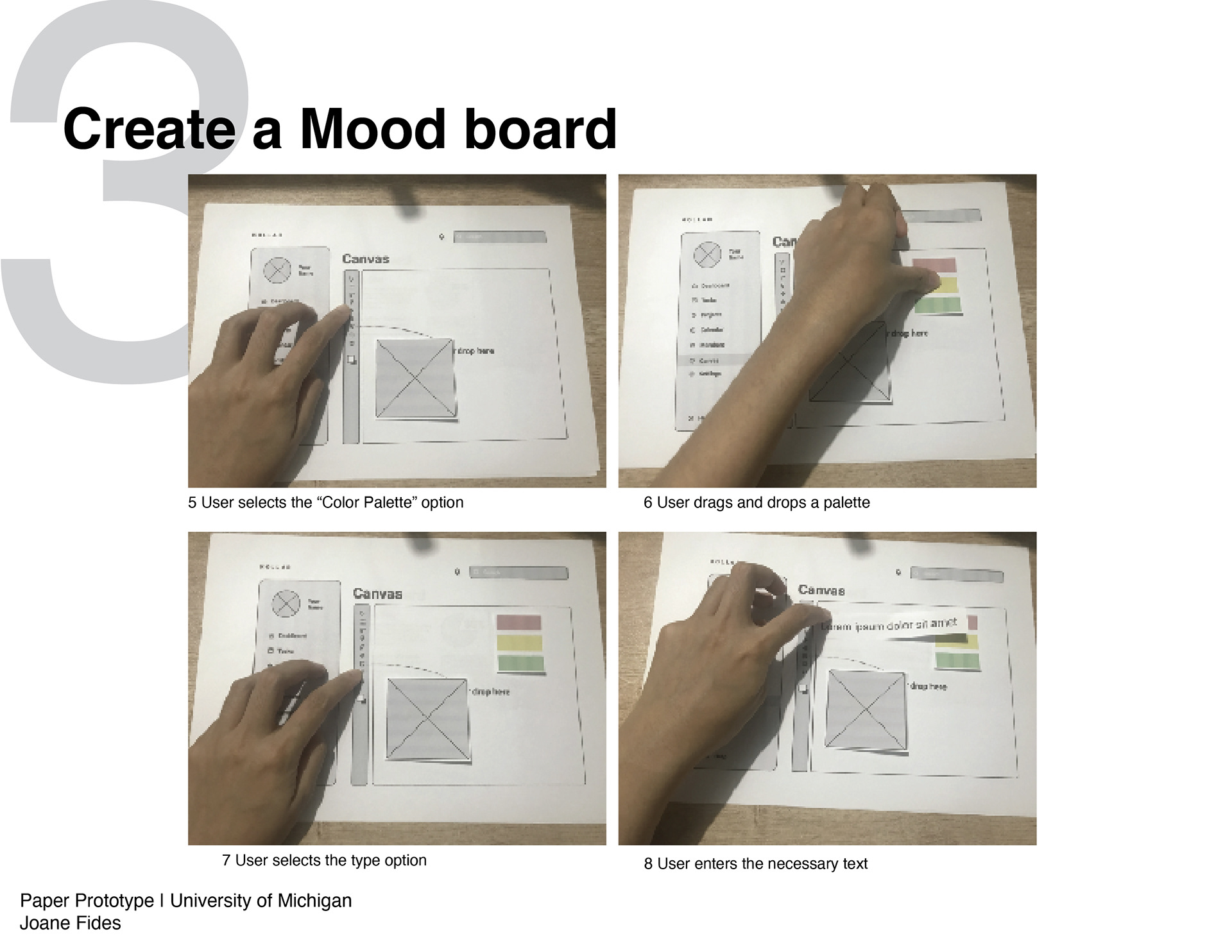
5. Creating a Mood board: In order for the user to create a Mood board, they will need to go to the Canvas page and start dragging and dropping pictures, shapes, links, or texts from their computer.





Outputs
1. Current Progress: The user will need to be able to see a project's overall progress. A progress bar will be able to show the percentage of the current finished tasks of the user, as well as the remaining tasks to be done and the due date of the project.
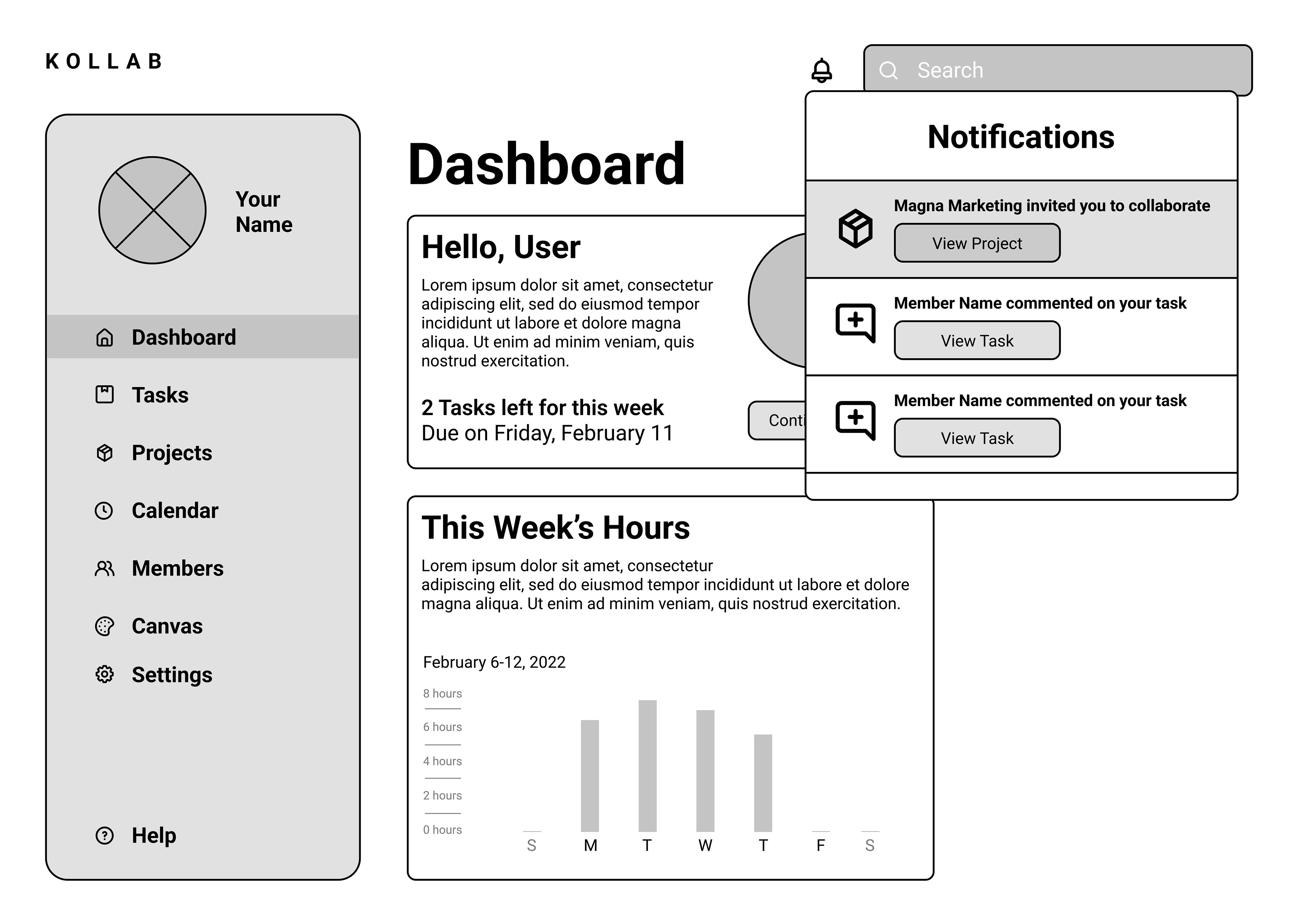
2. Notification of an upcoming schedule: If the user allows the app to send in notifications, they will be able to see a reminder for upcoming schedules added to the app’s calendar.
3. This Week’s Hours: In order for the user to identify their weekly hourly progress, a bar graph will appear at the home of the dashboard indicating the total number of hours the user had to spend performing tasks and fulfilling projects during the entire week.
4. Project Collaboration Invitation: Once the user is added or invited to a new project, they will receive an invitation notifying them of the action.
5. Completion of Project: After a project has been successfully finished, a congratulatory message will appear on the home page of the dashboard. This message includes a summary of the project such as the team members involved, the total number of hours used and the total number of tasks successfully made.









Feedback & Recommendations:
1. Create a New Task: The user found it beneficial if there was a task leader field as well as an attachment file option. The change: Additional fields and buttons will be added to the small window without making it too big or too small.
2. Enter a New Meeting: The user found it useful to add an optional field for a video, call, or actual meeting. The change: A small icon option field will be added for the user to select which nature the meeting will be. Icons would be better to use than a text dropdown field to lessen clutter and reduce the actions the user will make.
3. Creating a Mood board: The user found it useful to add a few more tools on the toolbar like highlighter and opacity. The change: The highlighter tool will be added after the text option in marker icon imagery. The opacity option will be added whenever a tool is selected and can be seen below the color picker.
4. Creating a Mood board: The user found the text icon button confusing. The change: A standard text tool imagery will replace the existing one for consistency and standard use.
5. Overall Dashboard: The user found it useful to add a specific role with the user’s name. The change: The user’s role will be added just below their name found on the navigation bar for better distinction and identity.
